本文目录:
- 一、安装并配置Hexo
- 二、部署到托管平台
- 三、效果展示
首先要确保电脑中已经安装了node.js和git。网络上有大量关于这两个软件安装的过程,在此不再赘述。
一、安装并配置Hexo
只需要一步,就可以轻松安装Hexo:
npm install -g hexo-cli
安装后,我们需要生成必要的文件:
hexo init my_blog cd my_blog npm install
然后我们就可以使用如下命令来本地预览我们的博客网站了:
hexo s
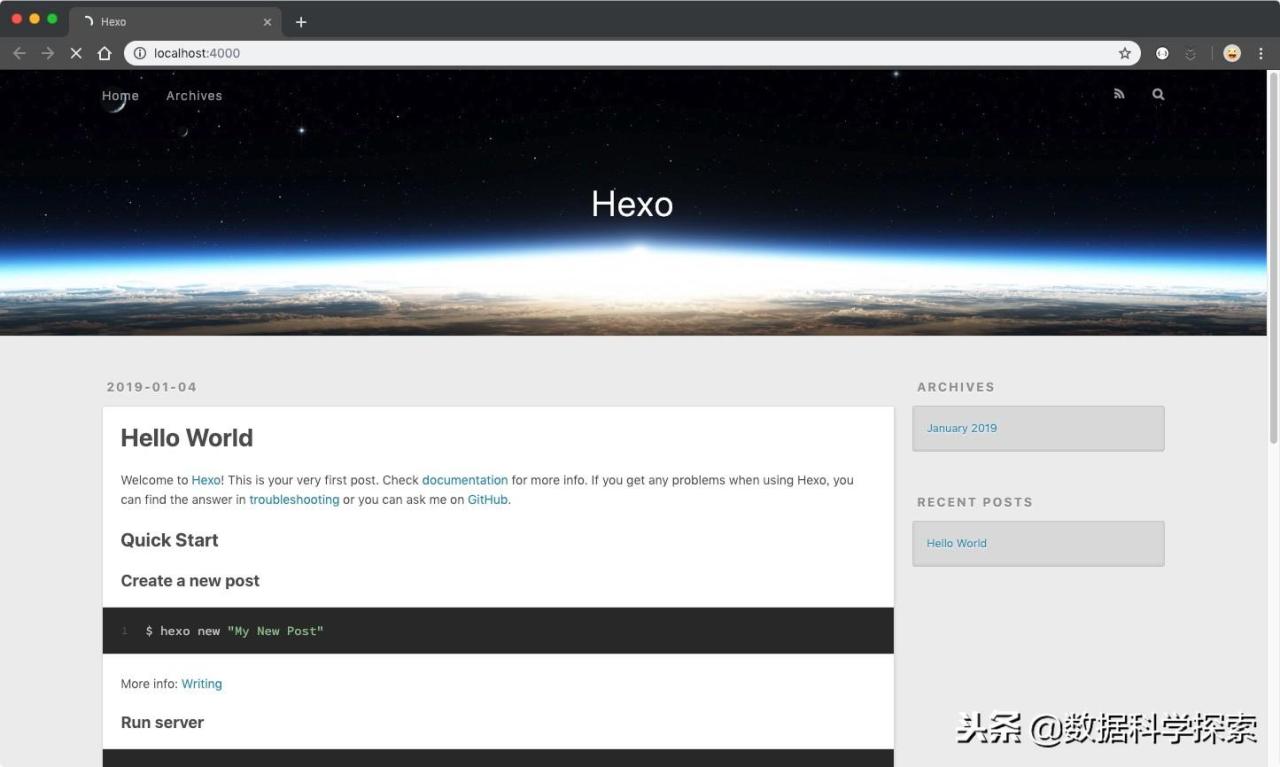
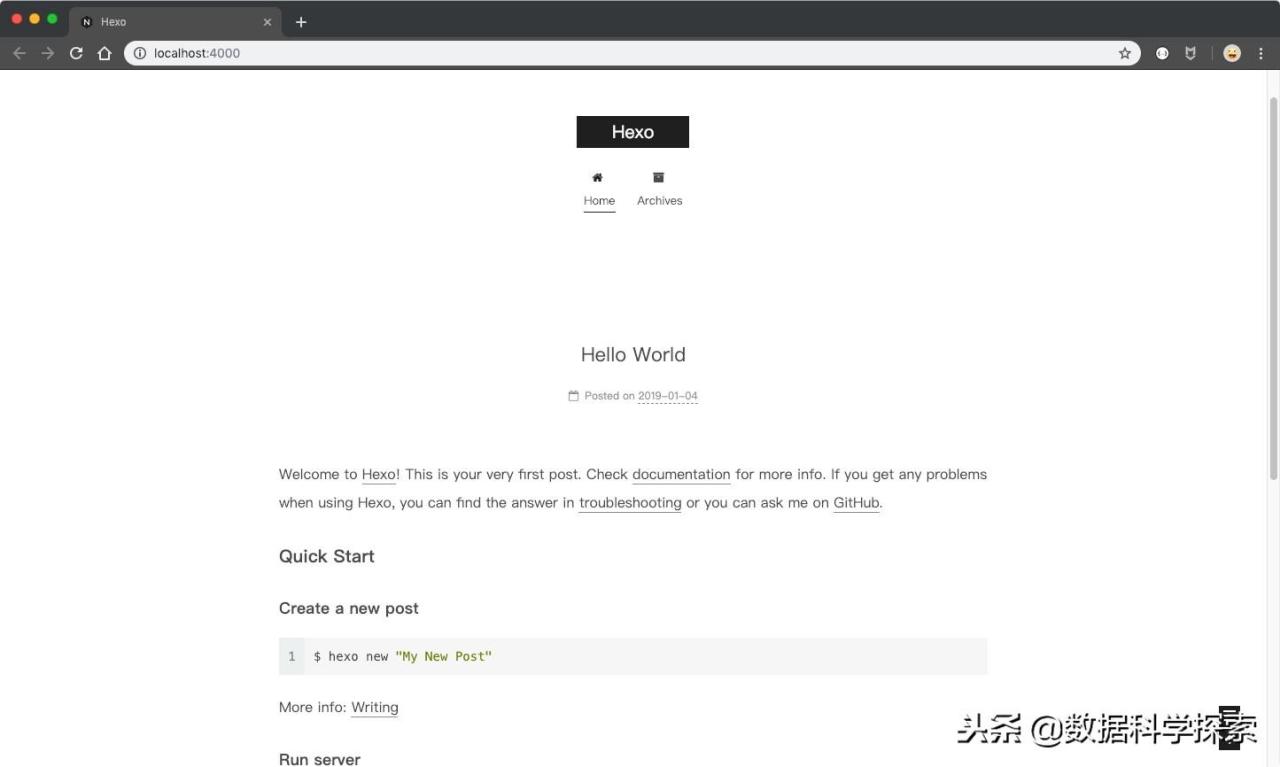
默认情况下效果如下图:

我们可以挑选自己喜欢的主题,我个人倾向于使用Next主题,安装主题的方式非常简单,下载主题后解压放在themes文件夹中即可,在这里我们使用git克隆到本地。
git clone https://github.com/theme-next/hexo-theme-next.git themes/next
二、部署到托管平台
很多人使用Github,不过我们在这里使用的是腾讯旗下的CODING平台。它们都提供了免费的网站服务。
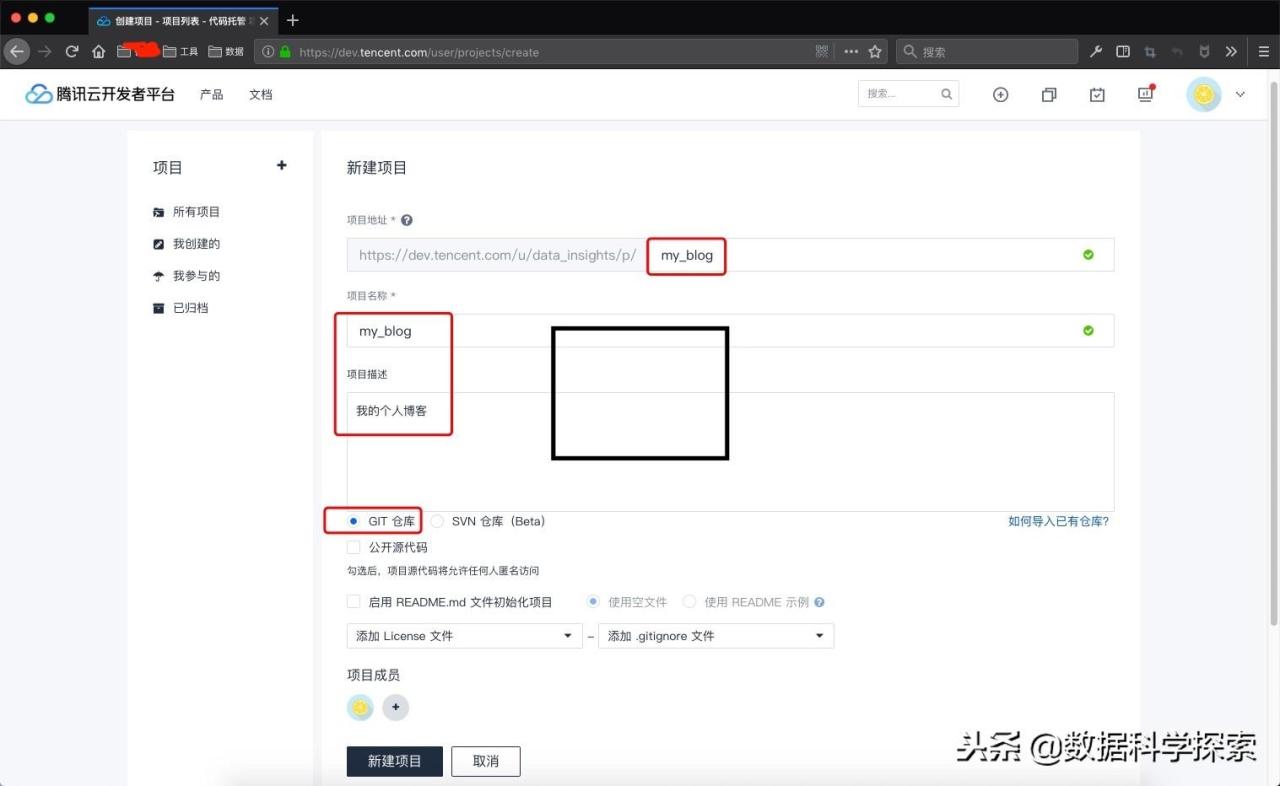
注册后,新建一个项目:

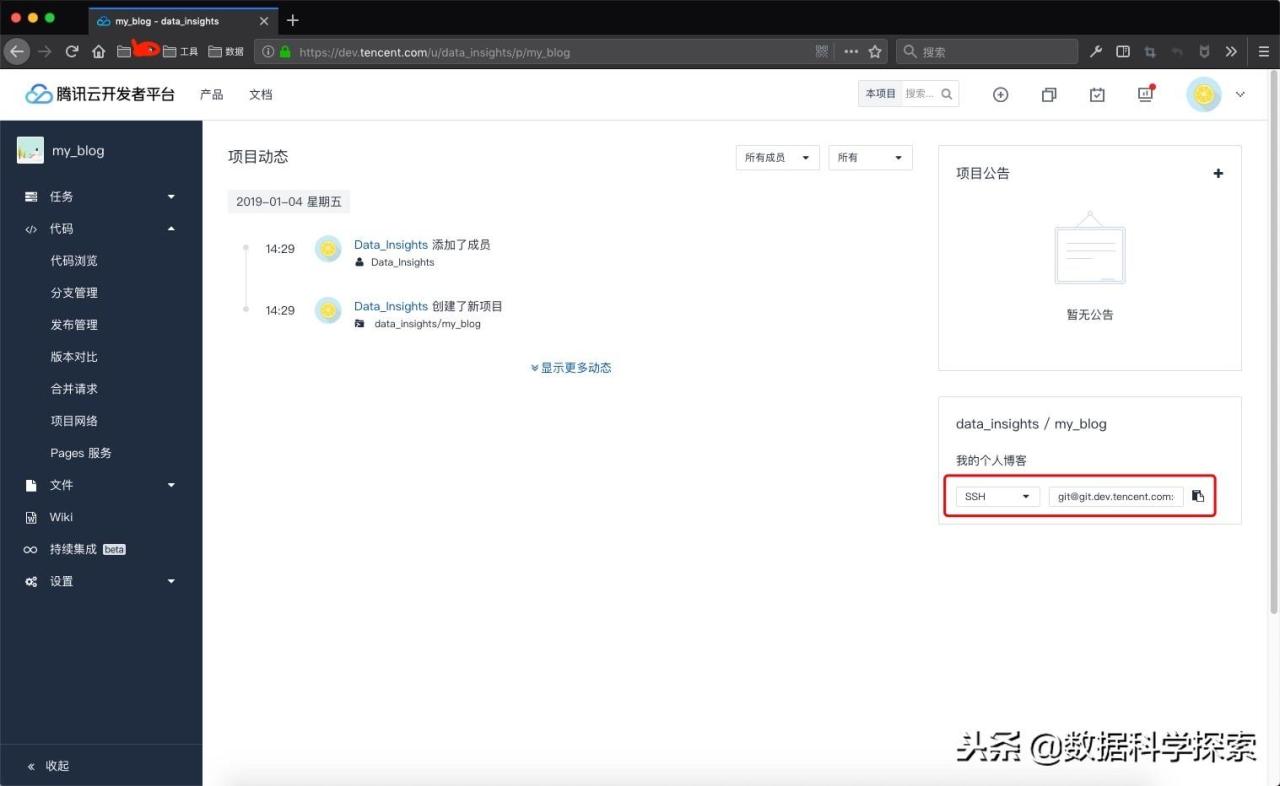
然后我们把项目的git地址拷贝下来:

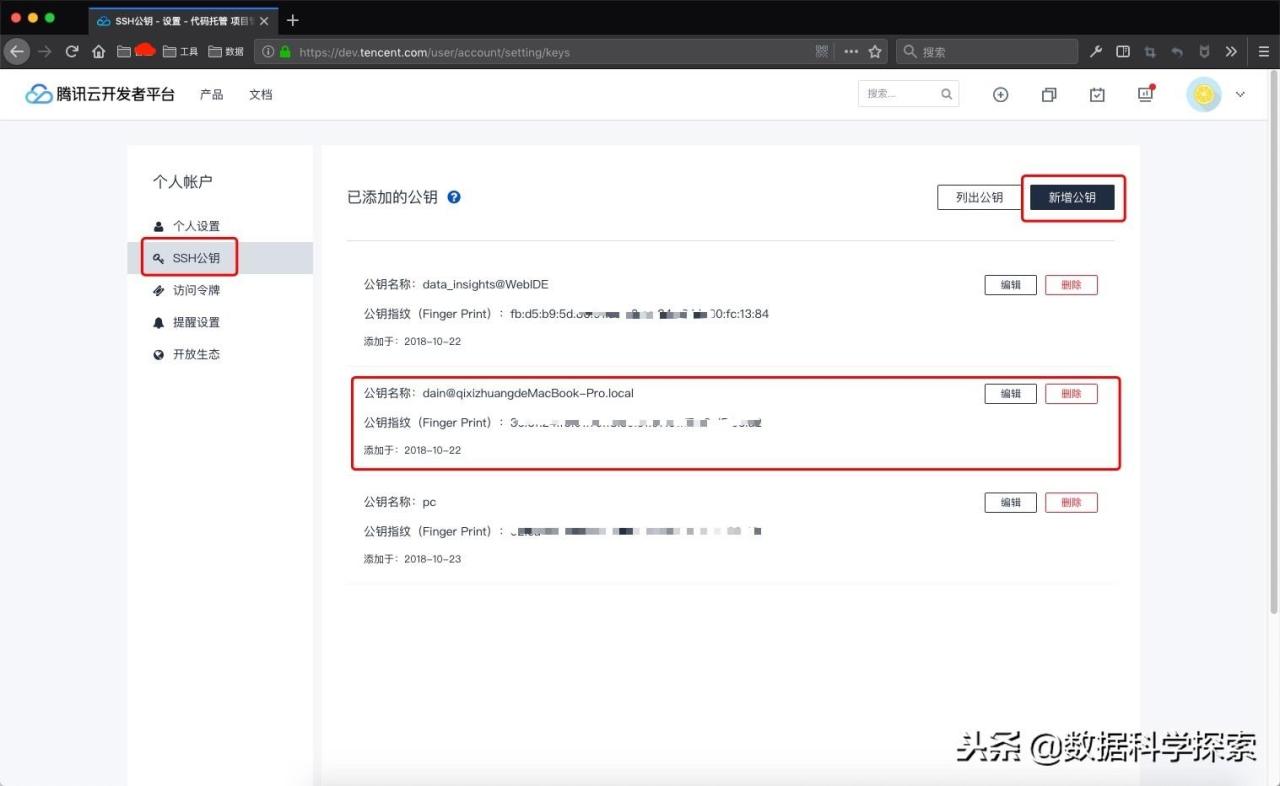
还有一步是必要的,那就是把我们电脑的公钥添加进来,公钥的生成可以百度搜索一下,非常简单:

在我们的博客目录下可以看到_config.yml文件,打开找到themes和deploy部分并编辑:
## Themes: https://hexo.io/themes/ theme: next # Deployment deploy: type: git repo: git@git.dev.tencent.com:data_insights/my_blog.git branch: master
把我们刚才复制的项目地址粘贴进来,默认使用master分支。然后把主题的名字贴进来,注意,这里主题的名称要跟我们克隆(或者复制)进来的文件夹名称一致。
本地预览一下:
hexo s

简洁而美观,后续我们可以再调整主题和样式,我们先来尝试部署到线上。
我们需要先安装hexo-deployer-git:
npm install hexo-deployer-git –save
安装完成后,我们输入:
hexo clean && hexo generate && hexo deploy
或者简化为
hexo clean && hexo g && hexo d
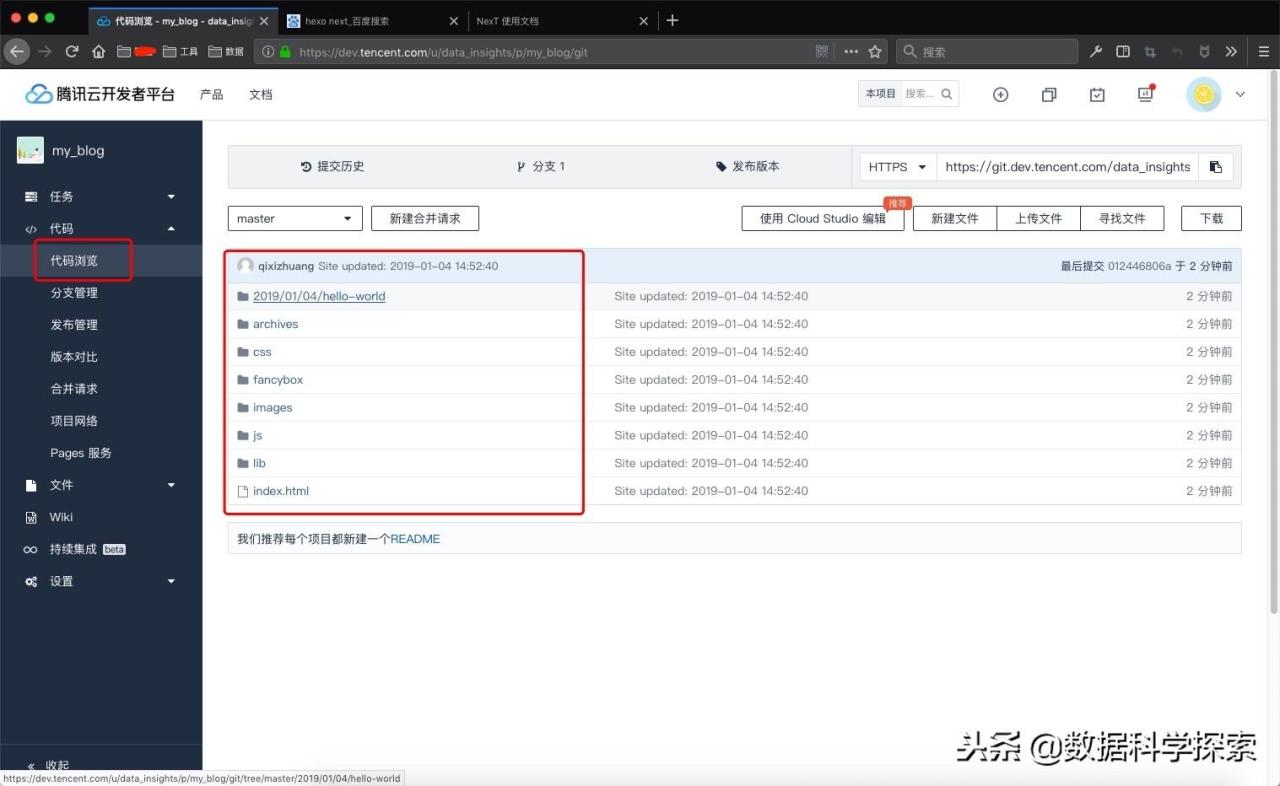
好,在我们的CODING平台,已经可以看到代码了:

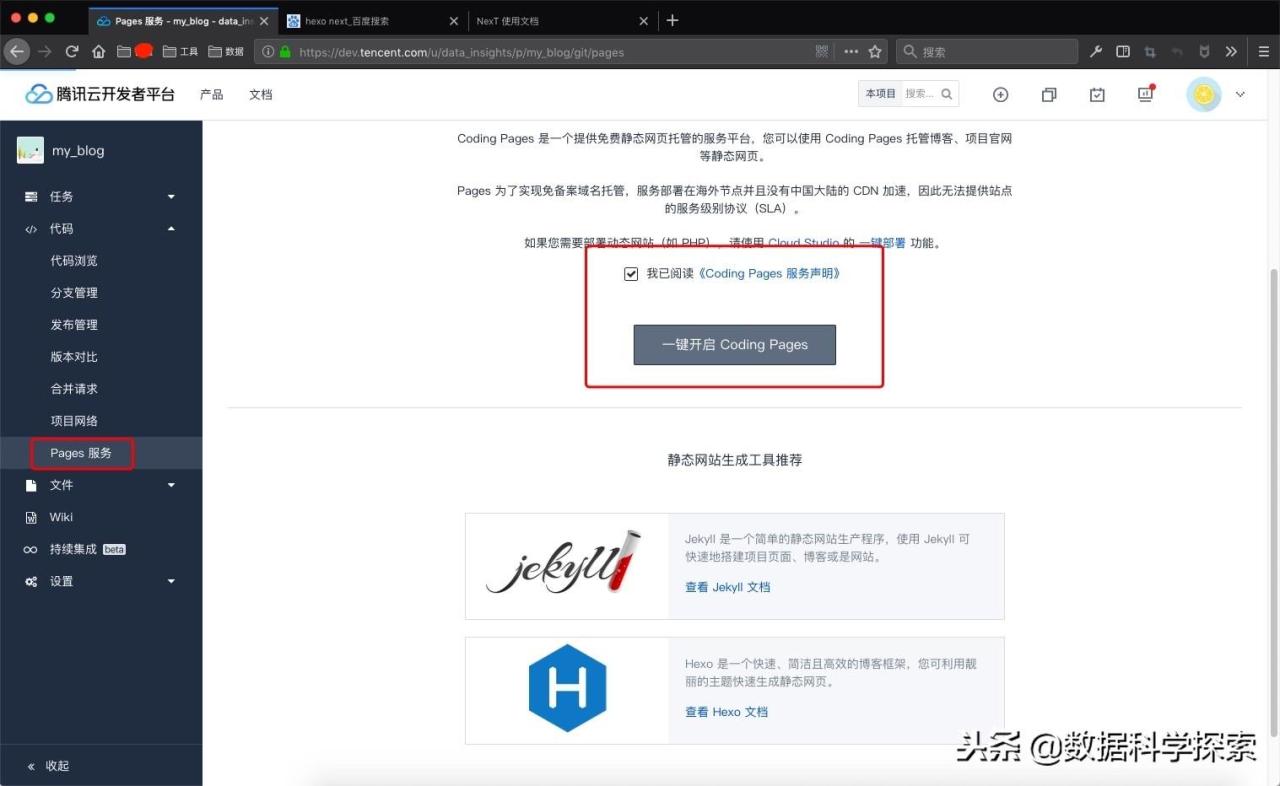
然后,我们开启Pages服务:

好了,现在就可以访问我们的个人博客了。
三、效果展示
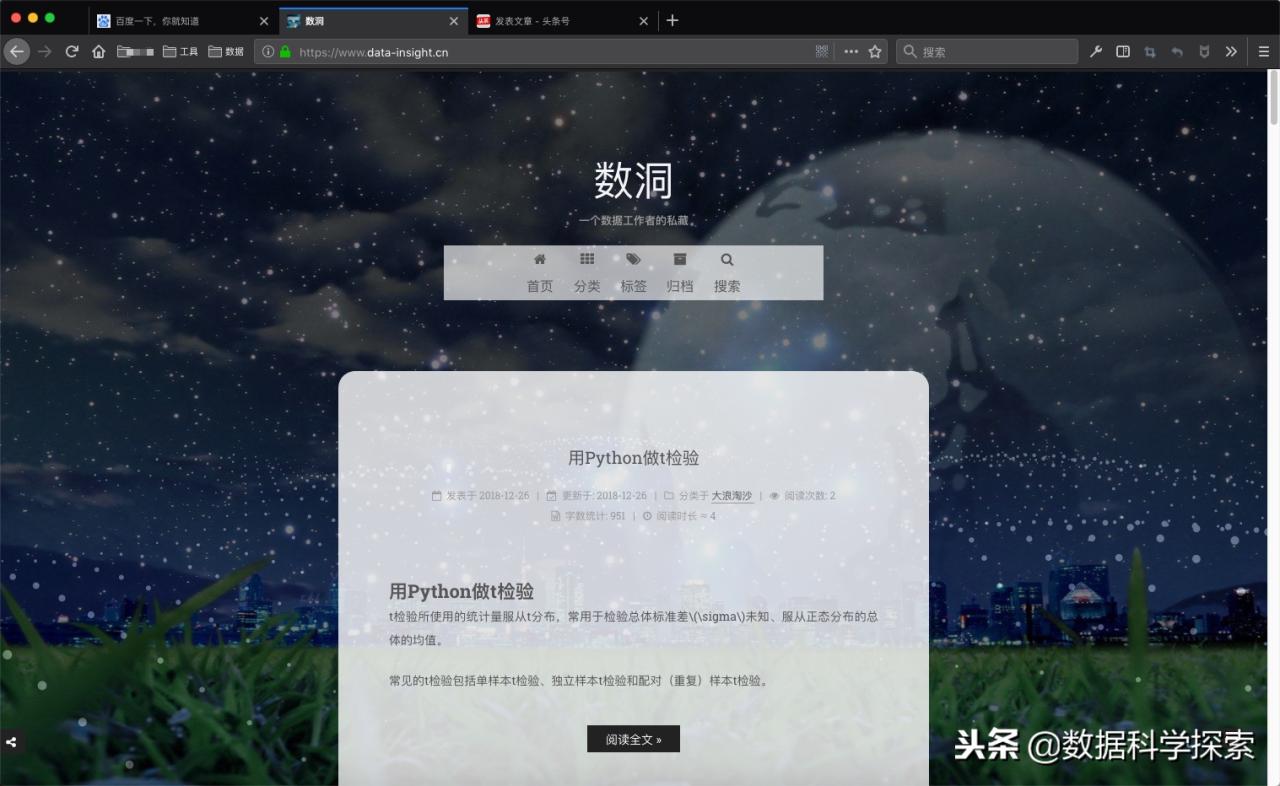
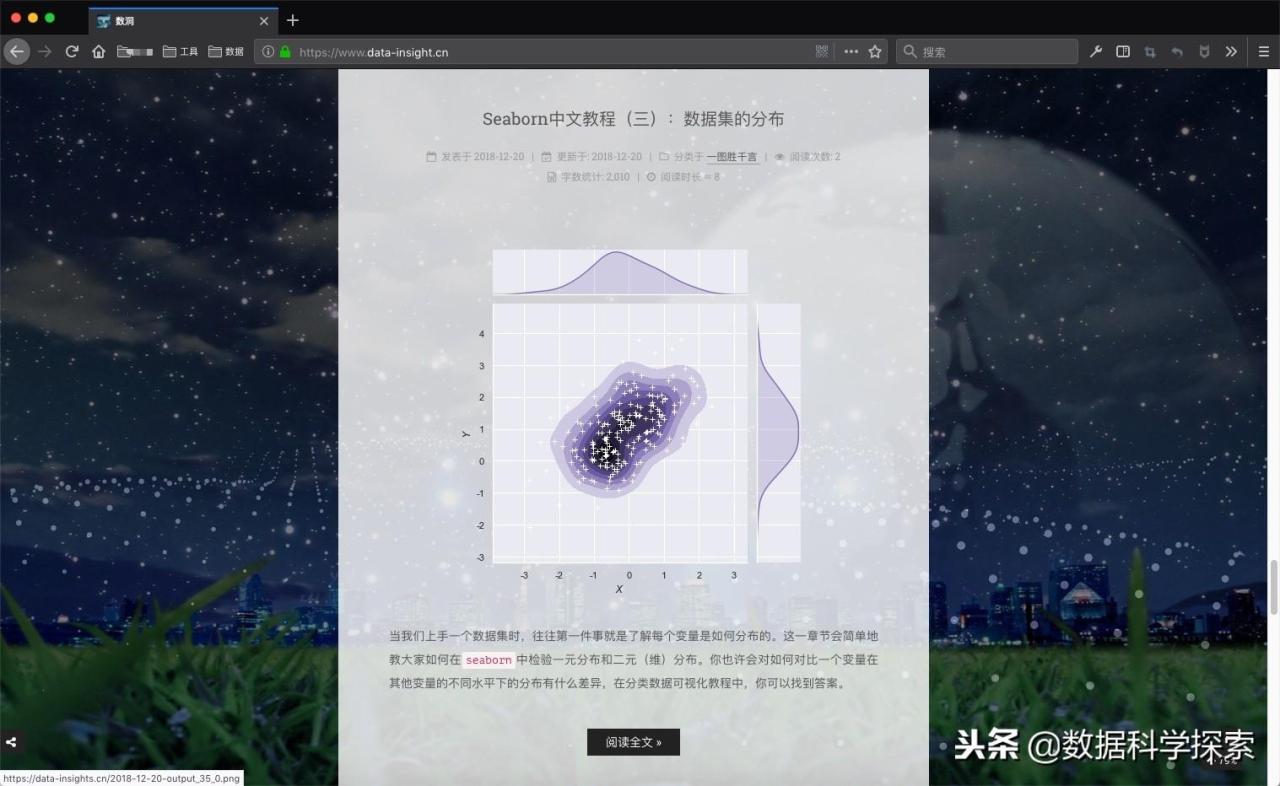
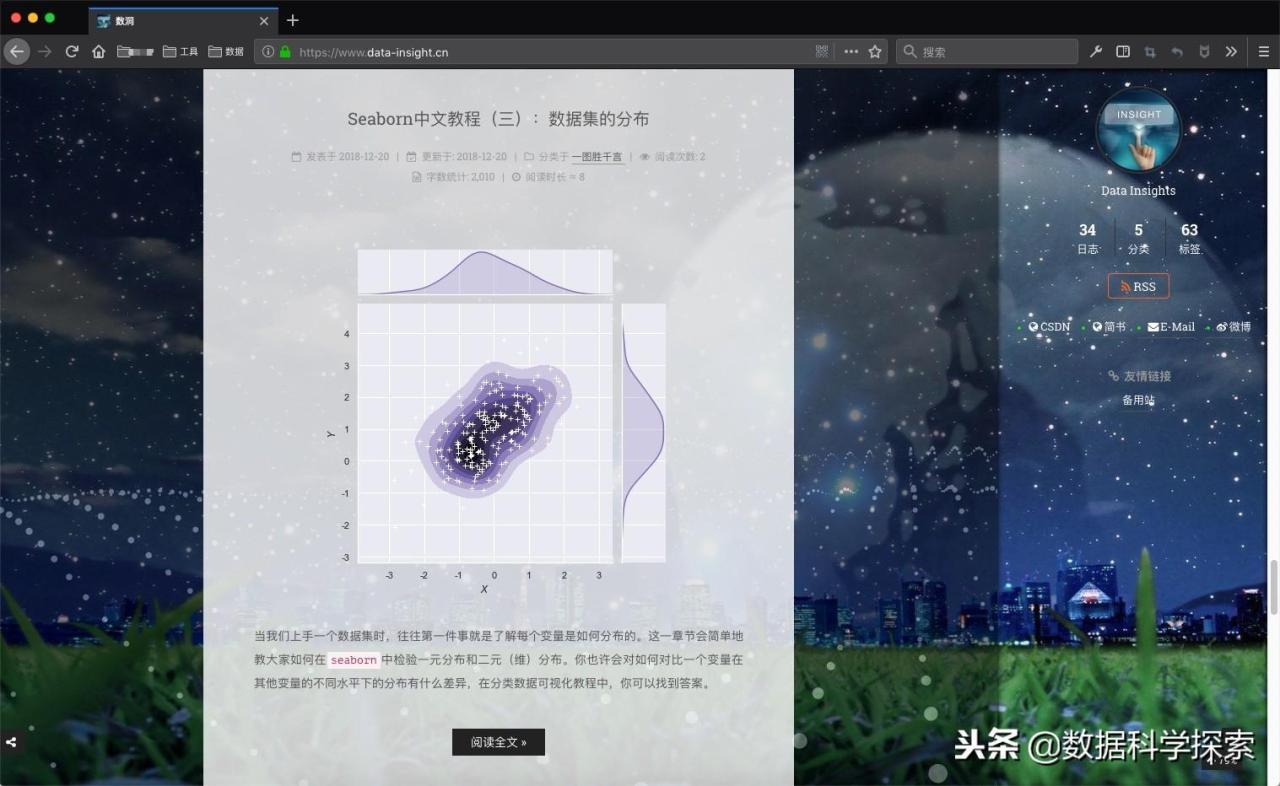
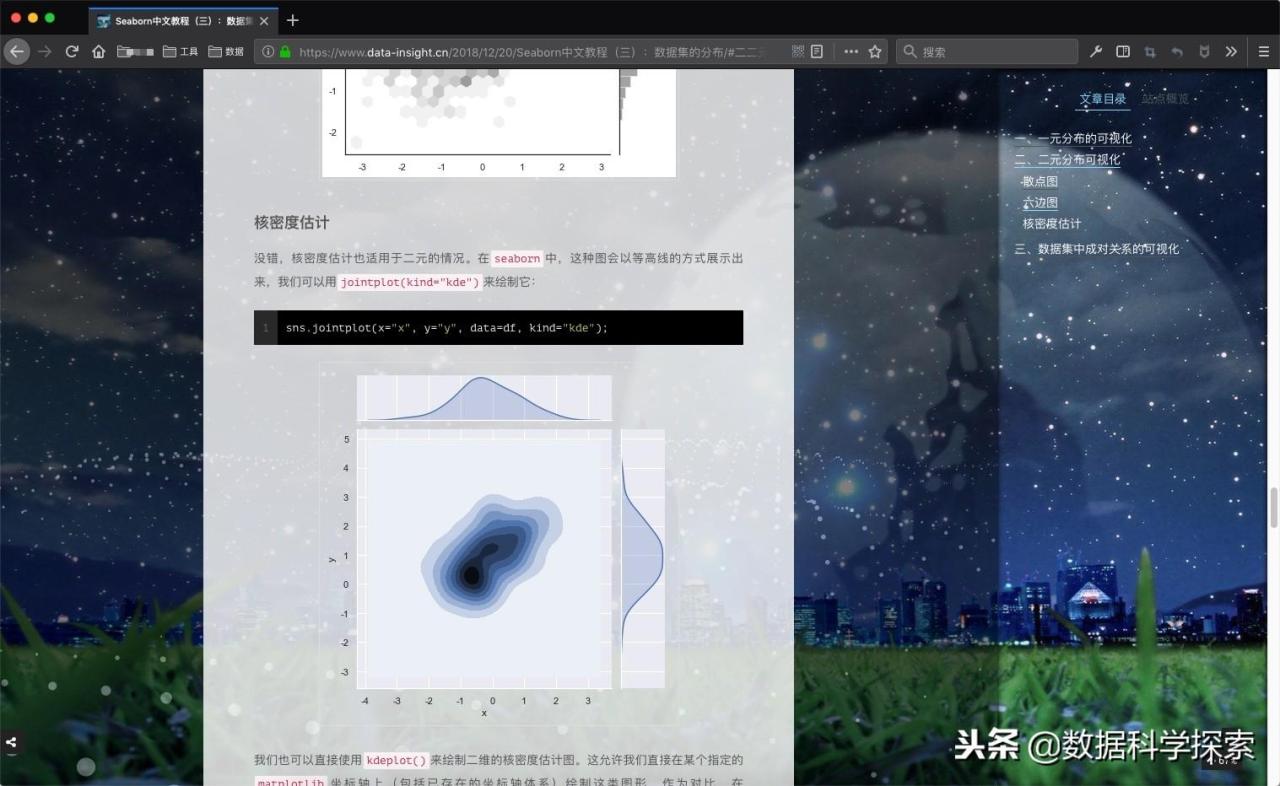
给大家看一下我的博客的效果,所有的调整和定制都非常简单,大家可以在hexo和所使用的主题的官方文档中找到你需要的东西。






好了,接下来你也可以免费创建自己的个人博客了!
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏