
在自媒体时代,许多程序员都拥有自己的博客/个人网站,这类站点的建立可以帮助我们记录生活点滴,进行个人展示,也能帮助自己扩展社交圈子,做到以博识友。在不断写作的过程中,能逼自己进行脑力挖矿,让自己对未知世界了解得更多,开拓思维。
本文将从开始准备到搭建到后期维护具体讲述一下如何搭建一个自己的博客/个人网站。

思考博客受众
在搭建个人博客前,作为程序员的你需要思考搭建这个博客的目的是什么?想要记录自己的技术实践?想要分享一些 IT 相关的见闻和思考?而对于初入职场的小伙伴来说,拥有着一个丰富的个人博客可以让你的面试官对你刮目相看。如果没有明确的方向也没有关系,可以去参考一下你所喜欢的个人博客网站~

为什么需要一个独立的博客
目前已经有了很多非常成熟的博客托管平台,比如博客园,Wordpress.com,BlogSpot 之类的,那么为什么我们不使用这些平台而是选择自己建立一个博客站点呢?
- 本地 Markdown 管理文章文件,真正将自己的文章把握在自己手中,随意可以导出到任何的平台上
- 没有广告,如果你不希望有的话
- 有自己的域名,获得自己的互联网声望
- 丰富的主题和界面可以供选择
- 锻炼部署技巧

博客程序的选择
博客由一篇篇博文构成,每篇博文都有标题,内容,分类目录和 Tag 等属性,作为一个高度有结构的站点(因为每篇博文的样式,属性大致相同),我们一般通过一些成熟的 CMS 管理工具来进行管理,一般来说常用的有以下几类:
- 静态博客,一般是本地编写好 Markdown 文件,然后通过相关的程序渲染好 HTML 后直接将 HTML 发布到服务器上,代表有——Hugo 和 Hexo
- 动态博客,一个运行在服务器上的博客程序,一般提供一个在线的编辑器供使用者在线编写,代表有——Wordpress 和 Ghost
静态博客和动态博客的区别非常明显:
- 静态博客的优点在于博客的编写和编辑都在本地进行,任何一个可以托管静态页面的地方都可以托管我们的博客,比如 GitHub。缺点就是需要在本地安装静态博客生成工具,且生成的站点的评论只能通过第三方的插件来进行。
- 动态博客虽然提供了一个非常友好的后台,完全可以通过 Web 的操作来进行管理,缺点是需要有自己的服务器,且对于使用的博客程序需要有比较多的理解(比如安装 WordPress 就需要手动配置 Nginx,PHP-FPM 等)。
本文以 Hexo 为例,讲解一下如何用最小的成本搭建一个有自己域名的博客站点(Hexo 生成页面,托管于 GitHub,使用自己的域名)。

域名的选择
这一步非必须,但是有一些小的知识需要大家了解:
- 百度不收录.github.io 结尾的站点,即如果直接使用 GitHub 托管的话,用户在百度上无法搜到自己站点上的内容;
- 有 SSL(也就是网址前面的https://啦)比没有会在搜索引擎的排名中更加靠前;
- 在内容相同的情况下,有着自己的域名更加利于搜索引擎的优化(SEO)。
所以如果有相关需求的话,建议购买自己的域名。

开始搭建
Hexo 的安装非常简单,在已经安装好 NodeJS 的情况下只需要通过:
npm install hexo-cli -g
即可安装 Hexo,然后我们创建一个目录用来存放自己的博客文件,进入目录后使用:
hexo init
即可完成博客的初始化,我们在本机运行后来看一下默认的效果,使用:
hexo s

然后就可以在 source/_posts/ 目录下创建文章了。
写文章主要有以下步骤:
- 写文章(hexo new post-title)
- 渲染成 HTML 页面(hexo g)
- 发布(hexo d)
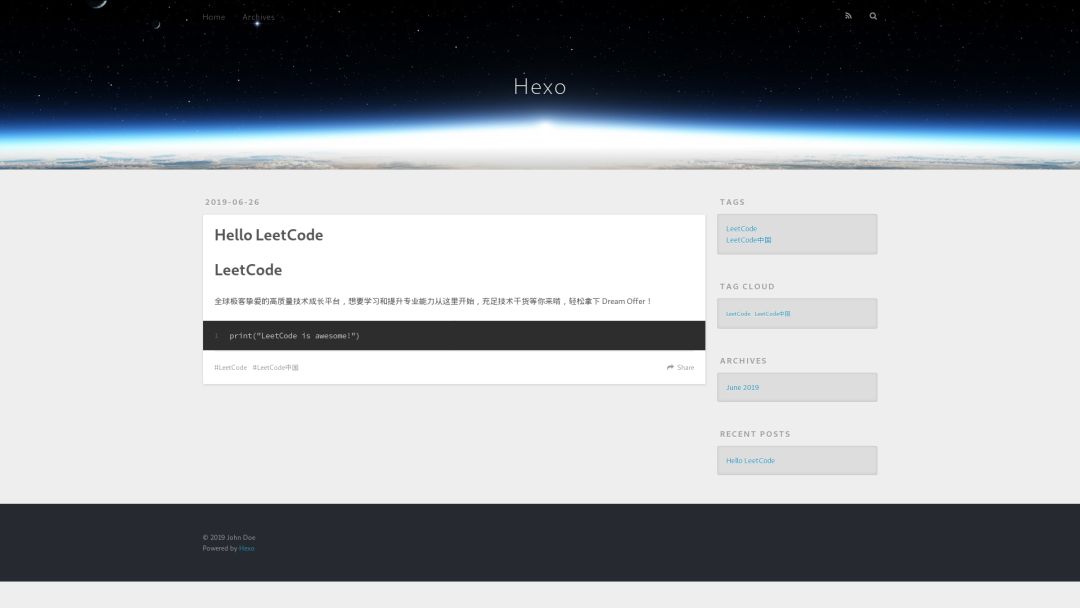
比如我们创建一个名为 Hello LeetCode 的文章,那么可以在上述目录下创建一个文件,名为 hello-leetcode.md ,文件内容如下:
— title: Hello LeetCode date: 2019-06-26 22:32:51 tags: – LeetCode – LeetCode中国 — # LeetCode 全球极客挚爱的高质量技术成长平台,想要学习和提升专业能力从这里开始,充足技术干货等你来啃,轻松拿下 Dream Offer! “`python3 print(“LeetCode is awesome!”) “`
刷新页面,就可以看到这篇文章啦:


样式的美化
站点配置
如果我们需要对标题做一些修改的话只需要修改博客根目录下的 _config.yml 即可,部分文件内容如下:
title: LeetCode Blog # 这里写博客的标题 subtitle: We are here! # 可以理解为博客的副标题 description: The official LeetCode blog, by LeetCode, from LeetCode keywords: author: LeetCode Content Creator language: zh-CN timezone: # URL ## If your site is put in a subdirectory, set url as ‘http://yoursite.com/child’ and root as ‘/child/’ url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ permalink_defaults:
主题
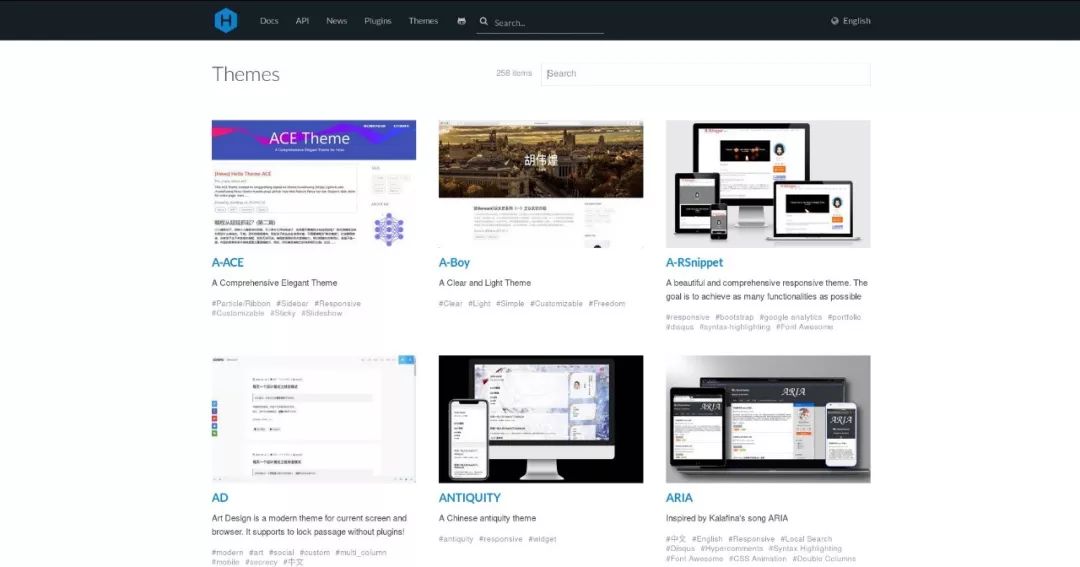
在 Themes | Hexo 「链接」中有非常多的主题可以供选择:

安装方法非常简单,只需要将主题所在的 GitHub 仓库 clone 到自己的博客的 themes 目录下,并在 _config.yml 中修改以下字段为主题所在的文件夹名称即可:
theme: landscape

发布站点
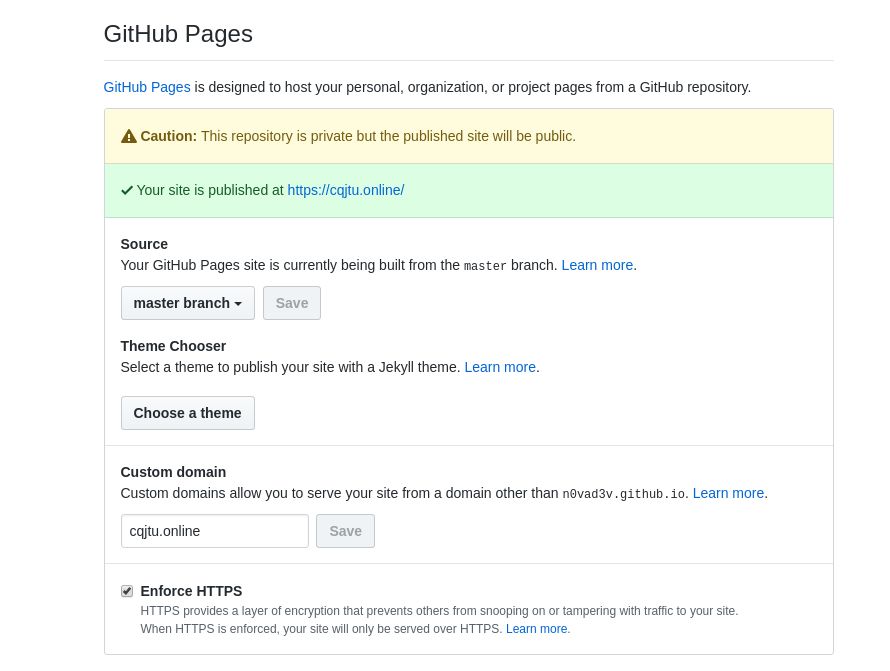
终于到了要发布的时候啦,我希望和全世界的人分享我的博客,这里我们使用 GitHub 来托管我们的站点,首先创建一个 GitHub 仓库用来存放我们的博客,GitHub 的仓库名称为 <你的用户名>.github.io。
安装 Hexo 的 Git 发布(部署)模块:
npm install hexo-deployer-git –save
然后在 _config.yml中加入以下部分:
deploy: – type: git repo: git@github.com:<用户名>/<仓库名称>.git branch: master message: Blog Update name: <GitHub 用户名> email: <GitHub 邮件地址>
最后,开始发布~
hexo g # 渲染所有页面为 HTML hexo d # 发布!
这个时候如果没有填写 Custom domain 的话, 你的站点地址将会是 <GitHub 用户名>.github.io ,如果有自己的域名且希望使用的话,别忘了在 source 目录下放一个名为 CNAME 的文件(对,没有任何后缀名),内容只有一行,就是自己的域名,将自己的域名做一个 CNAME 解析到 <GitHub 用户名>.github.io 地址即可。


博客的维护与更新
由于我们使用的是静态的博客,且有 GitHub 进行托管,所以博客在程序的维护方面就省了很多的事情,让我们可以更加专注于内容和样式上的细节。
样式
如果官网上任何一个样式都无法让你满意的话,可以考虑自建一个主题,或者从其他博客平台上移植一个主题过来,需要一些 HTML 的知识,如果不会的话,咱们先慢慢把内容做起来吧。
更新与内容
一个博客的灵魂在于博客的内容,对于程序员的博客来说其实有很多可以写的部分,比如:
- 技术的记录(类似日志,方便以后自己查询)
- 想法(对于生活的感悟,结交更多的朋友)
- 创作(作为一个自平台对于自己创作的发布)
- 力扣题解(记录做题目时的想法思路)
ps:不会写题解的小伙伴可以参考一下如何撰写社区题解 – 力扣(LeetCode) – 支持
每当自己有想法时,都可以将自己的想法总结成文发布于博客上。一些萌新可能由于各类原因害怕写作,担心写不好。其实博客的编写是一个熟能生巧的过程,写得越多,对文字的把握就越好,也更加容易在书面上正确地表达自己的想法。无论从结交朋友,收割 Offer 还是其他方面都是百利而无一害的。
总结
如果理解清楚了思路的话,通过 Hexo 搭建博客并通过 GitHub 托管应该是一个最快的让自己博客上线的方式了(在网络不坑的情况下只需要10 分钟 的样子),在这里我们进行一个小小的总结,如果需要搭建一个这样的博客需要什么,如果发现自己少了什么或者遇到了问题的话可以快速查一下:
- 安装 NodeJS
- 安装 Hexo
- Hexo 生成初始站点(hexo init)
- GitHub 仓库准备
- 修改 Hexo 默认站点的配置,并安装 Hexo Git 部署工具
- (可选)设置自己的域名解析
看完这篇文章,小伙伴们不妨动手操作起来吧~
本文作者:Nova Kwok
声明:本文归 “力扣” 版权所有,如需转载请联系。
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏